UnStyled Headless Figma UI Kit
$249.00 Original price was: $249.00.$77.00Current price is: $77.00.
You will get: UnStyled Headless Figma UI Kit (Google Drive Link)
Currently, 50 people add this product to wishlist
Designing an efficient and adaptable user interface requires tools that simplify processes and maximize creativity. UnStyled Headless Figma UI Kit offers a streamlined approach to building robust design systems with minimal effort, allowing designers to focus on innovation rather than repetitive tasks.
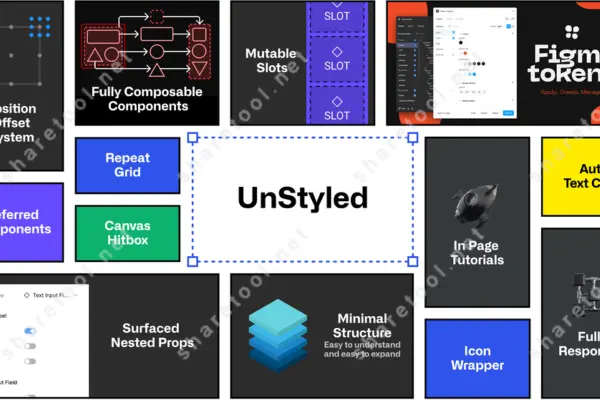
What is UnStyled Headless Figma UI Kit?
UnStyled is a Figma-based design system boilerplate developed by Mr. Biscuit. It provides a foundation for creating and styling components with ease and efficiency.
FE: UnStyled Headless Figma UI Kit ($249 – One Time)
- Fully powered by Tokens Studio (Figma Tokens)
- Auto Text Color
- Mutable Slots
- Position Offset System
- Repeat Grid
- Custom build Figma Plugins

Why use this Figma UI kit Template?
This Figma UI kit template streamlines the creation and management of design systems by providing a ready-made framework focused on component composition and design token integration. It reduces manual work, improves consistency, and enhances scalability for UI projects.
What are the benefits of UnStyled Headless Figma UI Kit?
UnStyled features are tailored to meet the demands of modern UI design, making it a valuable tool for designers seeking efficiency and consistency.
Comprehensive Coverage
- UnStyled supports multiple design needs, including component composition, design token integration, and advanced layout systems. This ensures every aspect of your design system is optimized for usability and scalability.
Time Efficiency
- With prebuilt components, auto text color functionality, and repeat grid features, UnStyled saves significant time by reducing the need for repetitive manual work.
Productivity
- The toolkit enables a streamlined workflow, allowing designers to focus on innovation and strategy rather than operational tasks.
Scalability
- UnStyled’s integration with Tokens Studio and mutable slots ensures that design libraries can grow and adapt to project requirements.
Cost-Effectiveness
- By reducing the need for external plugins or custom tools, UnStyled minimizes costs associated with creating and maintaining design systems.
Strategic Advantage
- Using UnStyled equips designers with a robust framework that meets modern design standards, keeping projects competitive and future-proof.
Who is UnStyled Headless Figma UI Kit for?
UnStyled is designed for a wide range of users, providing a reliable framework for building efficient and future-proof UI libraries. It’s best for:
UI/UX Designers
- Streamline your workflow with prebuilt components and tools like auto text color and position offset systems, allowing you to focus on user-centric designs.
Design System Managers
- Develop and maintain consistent, scalable design systems using UnStyled’s integration with Tokens Studio and repeat grid features.
Product Designers
- Accelerate product development with adaptable components and design tokens that ensure visual and functional consistency across interfaces.
Front-End Developers
- Collaborate seamlessly with design teams using a structured system that aligns with coding practices, reducing development time.
Creative Teams
- Enhance team efficiency by leveraging UnStyled’s robust framework for collaborative UI design and rapid prototyping.
Agencies and Freelancers
- Optimize project workflows with a toolkit that reduces manual work, allowing you to manage multiple projects or clients effectively.
Startups and Small Teams
- Build a professional design system without the need for extensive resources or external consultants, ensuring a strong foundation for growth.
UnStyled Headless Figma UI Kit offers a practical solution for creating efficient, scalable design systems. Its powerful tools simplify the design process and reduce manual effort. Whether you’re a designer, developer, or creative team, this kit helps you deliver consistent and future-ready designs. Start transforming your workflow today. Invest in UnStyled and unlock the tools you need to build robust.
FREQUENTLY ASKED QUESTIONS (FAQs)
We working form:
- Monday to Friday
- 8AM to 6PM (GMT+8 Singapore)
For support on your order, contact us through:
- E-mail: [email protected]
- Facebook Messenger: m.me/sharetool.net
For support on your order, contact us through:
- E-mail: [email protected]
- Facebook Messenger: m.me/sharetool.net
Please include your order ID when you make your inquiry. Please also note that contacting us may delay your orders as we work with you to make any needed changes.
We aim to respond to all inquiries within 48 hours (in case of a holiday, it will be postponed). If you have not received a response from us, feel free to send us a follow up message.
After place Order, you can get download link at: https://sharetool.net/my-account/downloads/
With Instant Deliver products, you will be automatically accessed from 5p to 24 hours
With Group Buy products, please read How Does Group Buy Work ?
Group buy fulfillment estimates are subject to change. Your product(s) may experience delays in production (the developer moved the release date) and fulfillment. By participating in a group buy, you accept that there may be delivering delays on your order.
Should major delays, events, or changes be made, we will do our best to contact you and provide appropriate support regarding such situations.
All information is for reference purposes only and may not be representative of the final product. Information may also be unavailable for product variants.
To avoid risk, we do not provide an API for any product. In case the product can provide an API, we will specify the information.
Yes, right. Some of our products has trial version. You can try it out from just $1 per day.
The purpose of trial plan (1 day) is for you to experience our system before sign-up for a subscription. It includes all the features of the plan you choose when you sign up.
Note: For trial plan, there is no refund available.
“Cancelled” is an automatic status change from “Pending Payment”. Don't worry. Our staff will check your order and complete it later.
Tools are bought from original official site. After legally complete purchase we share access details with members. Original price value very high. This way you will get it for cheaper.
Depending on the product you have purchased, we will provide either a Browser version or an Application.
- For Browser, it works directly in your browser.
- For Application, you need to install the Henull app for it to work properly (remember to use Chrome). We don't support mobile yet. You'll have to use Henull app on your laptop.
You can see more here or feel free to contact us if you need further information.
Note:
- Ensure your browser is updated to the latest version.
- A device running Windows 10 or higher for Pc/laptop.
- The application works properly only on the Chrome browser.
- To avoid risk, we do not support connecting any of your social media, store accounts, etc. to any of our products.
For many products, there isn't enough interest in the community to meet the Group Buy a second time for a second round of orders. While we don't know if certain products will ever come back, feel free to discuss the product in our community to help drum up more interest- hopefully, we'll see a second round happen from that!
If you have an unfulfilled, pending order, we can help you make changes to your order. Please note that order changes may be subject to processing fees if a refund is issued.
If your product defective, please contact us as soon as possible. Include as much detail as possible, and images. We will assess your situation and determine a resolution on a case by case basis.
We will do our best to make sure you get products that function as described. However, please understand that We are just resellers, not developers. Therefore, we are unable to add the function you want. Hope you understand and sympathize!
We accept exchanges on undownloaded, inactive, unrepairable, or undelivered products within 30 days after the order is made. Please contact us if you would like to initiate an exchange. We allow to exchange 1 or 2 times only, do not support anyone who buys one and wants to exchange 10 products. You can see more here.
Please note that we are not responsible for any costs incurred for your exchange. You must pay the difference if any.
We do not accept returns for the following products:
- You don’t like it after you’ve downloaded it
- The item did not meet your expectations
- You simply change your mind
- You bought an item by mistake
- You do not have sufficient expertise to use the item
- You can no longer access the item because it has been removed (we advise you to download items as soon as you have purchased them to avoid this situation)
Please note that group buy orders are subject to our group buy policies; group buy orders cannot be cancelled once the group buy is over. If you would like to cancel an ongoing group buy order, please contact us.
For Browser version, these tools are working efficiently on all operating systems such as Windows, Mac, Linux and work on smartphones, tablets and Chromebooks.
For Application version, these tools are working efficiently on all operating systems such as Windows, Mac and Linux.
No comments yet















Review UnStyled Headless Figma UI Kit
There are no reviews yet.